Widget
Syntax
Widget:<slug>Widget:* - Premium FeatureWidget:<slug_with_mask> - Premium Feature
Note!
The slug_with_mask is essentially partially defined widget slug. For instance, you can target all widgets that end, start or contain specific slug (e.g. wp_dashboard_* targets all widgets that start with wp_dashboard_).
Definition
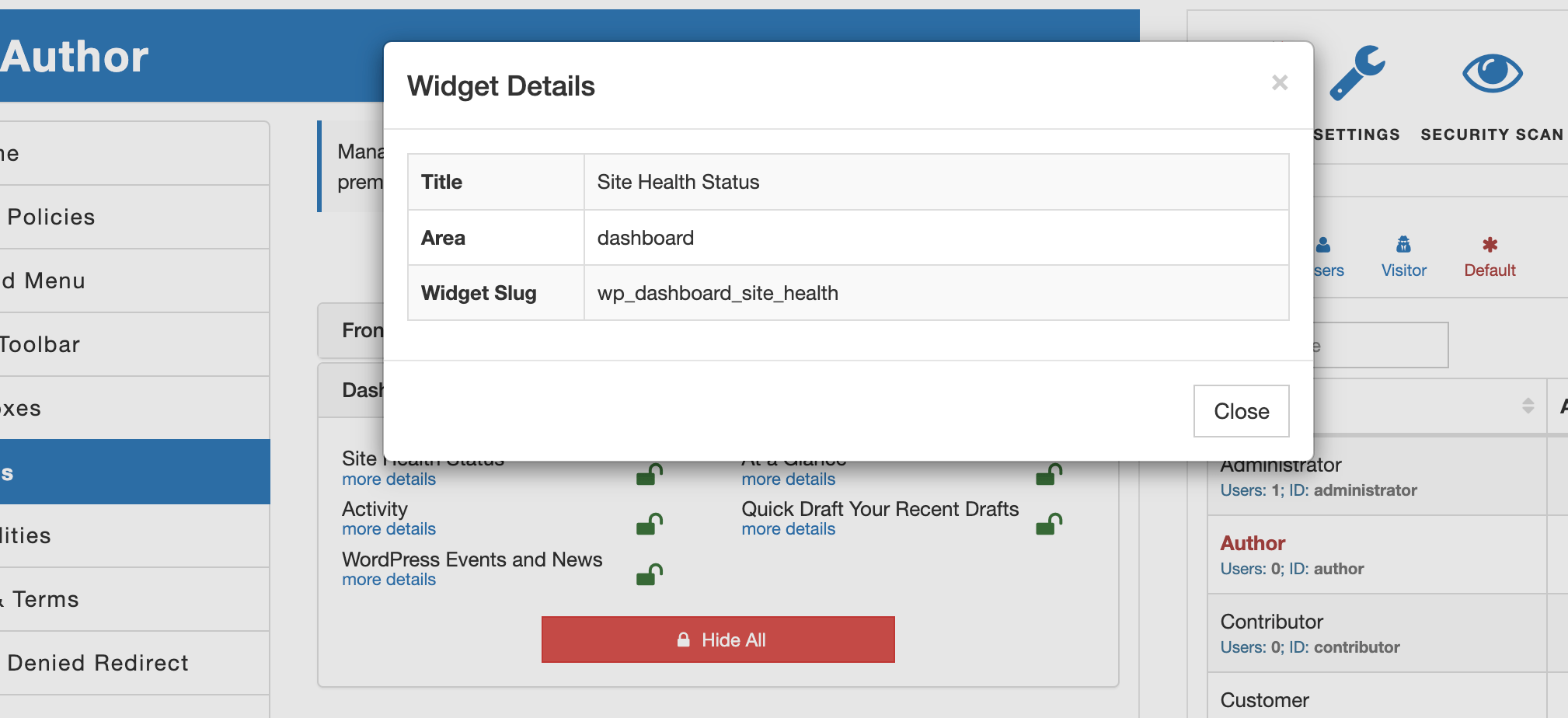
A Widget is similar to Metabox resource. The difference is that widgets are rendered on the frontend or the backend "Dashboard" page. They identify by their unique slug that you can find on the "Widgets" tab.

Note!
AAM only filters out widgets that are not allowed. It does not take into consideration the functionality that facilitates those widgets. Any user may reverse engineer how your website is set up and submit data that hidden widgets collect.
Below is an example of the statement that removes the "Search "widget from the frontend sidebar if a user is authenticated and the email account is not registered with Gmail or Yahoo.
{
"Statement": {
"Effect": "deny",
"Resource": "Widget:wp_widget_search",
"Condition": {
"Equals": {
"(*bool)${USER.isAuthenticated}": true
},
"NotLike": {
"${USER.user_email}": [
"*@gmail.com",
"*@yahoo.com"
]
}
}
}
}
The premium add-on adds the ability to use the wildcard * denotation to target all widgets. For example, the statement below restricts access to all the widgets on the backend "Dashboard" page.
{
"Statement": [
{
"Effect": "deny",
"Resource": "Widget:*"
}
]
}
You can also be specific with area to which the wildcard is applied with Area property. This way you can hide all widgets on either frontend or dashboard areas. For instance, the following policy hides all the widgets on the Dashboard page except the "At a Glance" widget.
{
"Statement": [
{
"Effect": "deny",
"Resource": "Widget:*",
"Area": "dashboard"
},
{
"Effect": "allow",
"Resource": "Widget:wp_dashboard_right_now"
}
]
}