Metabox
Syntax
Metabox:<slug>Metabox:* - Premium FeatureMetabox:<slug_with_mask> - Premium Feature
Note!
The slug_with_mask is essentially partially defined metabox slug. For instance, you can target all metaboxes that end, start or contain specific slug (e.g. *_post_categories_meta_box targets all metaboxes that end with _post_categories_meta_box).
Definition
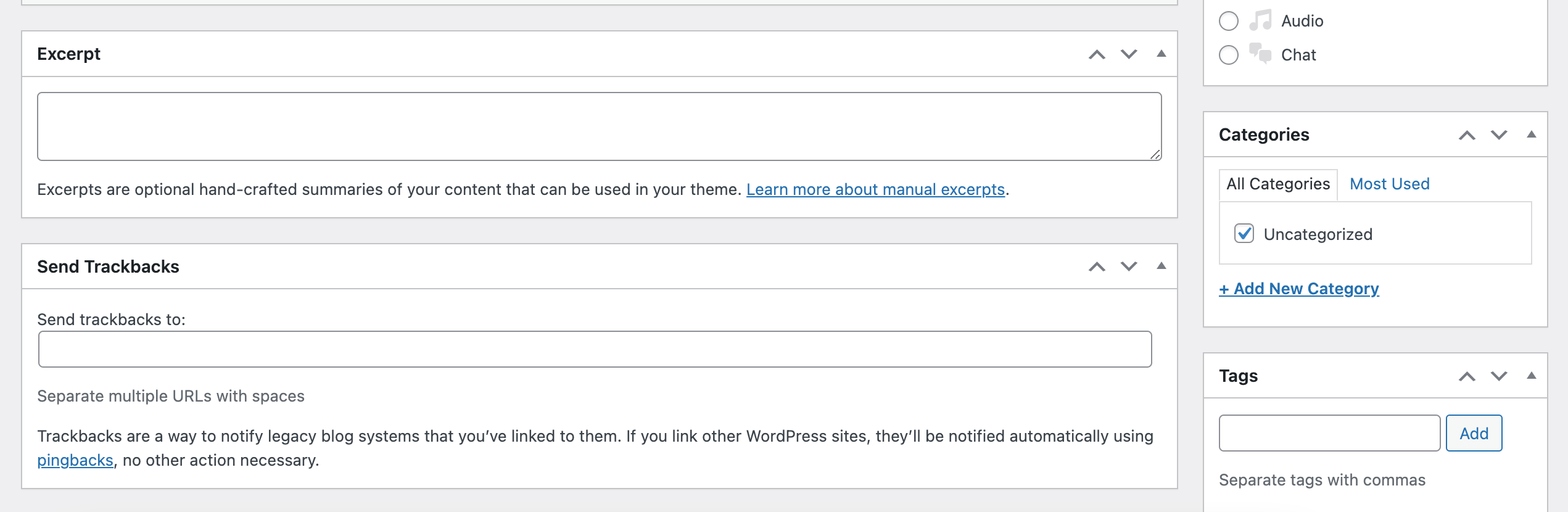
Metaboxes are small functional blocks that are displayed on the post-edit screen.

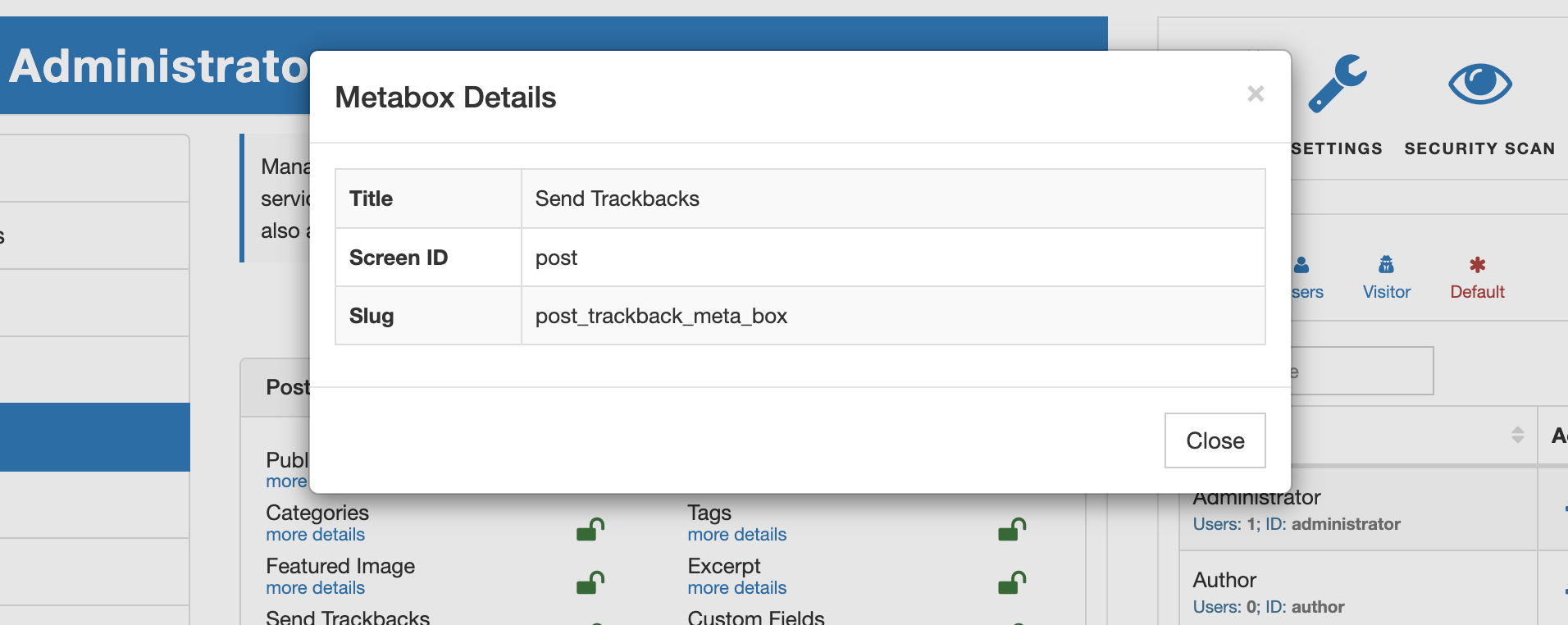
To ensure the uniqueness of the metabox slug, AAM uses its callback function name that is provided during registration (for more info, refer to the add_meta_box WordPress core function). With AAM UI you can easily get metabox slug on the "Metaboxes" tab.

Note!
AAM only removes metabox from the UI. It does not take into consideration the functionality behinds metabox. This means that the end-users may reverse engineer the way your website is set up and submit data that hidden metaboxes capture.
Below is an example of the statement that removes the "Excerpt" metabox on the backend side when a user comes from a specific IP range.
{
"Statement": [
{
"Effect": "deny",
"Resource": "Metabox:post_excerpt_meta_box",
"Condition": {
"Between": {
"(*ip)${USER.ip}": [
"(*ip)10.0.0.0",
"(*ip)10.255.255.255"
]
}
}
}
]
}
The same metabox can be reused across multiple post types. For example, the "Publish" metabox is used on all edit post screens. If you need to target only specific screen, use ScreenId property. WordPress core uses post type slug as screen id. The following statement removes "Author" metabox only on the edit page screen.
{
"Statement": [
{
"Effect": "deny",
"Resource": "Metabox:post_author_meta_box",
"ScreenId": "page"
}
]
}
The premium add-on also adds the ability to use the wildcard * denotation to target all metaboxes. For example in the statement below, we restrict access to all the metaboxes on all post-edit screens except the "Publish".
{
"Statement": [
{
"Effect": "deny",
"Resource": "Metabox:*"
},
{
"Effect": "allow",
"Resource": "Metabox:post_submit_meta_box"
}
]
}