How to protect WordPress files with a custom file structure?
Website file structures that deviate from the default WordPress setup require additional configurations to handle access controls effectively. An example of such a setup is Bedrock by Roots. Before we dive into the solution, let's understand how AAM determines which files should be protected.
When someone requests a file on your server, AAM takes its relative path (excluding the domain name; for example, the relative path for https://example.xyz/app/uploads/2024/01/01/myfile.pdf is /app/uploads/2024/01/01/myfile.pdf) and combines it with the website root folder's absolute path. This allows AAM to locate the correct file in the Media Library.
However, if the WordPress file structure is different, it can cause issues in identifying the correct absolute path to the file. To address this, AAM provides a ConfigPress option addon.protected-media-files.settings.absolutePath that lets you adjust the absolute path to the root website folder.
For example, Bedrock uses its own custom folder structure. You can redefine the base path to your root website folder with AAM ConfigPress as follows:
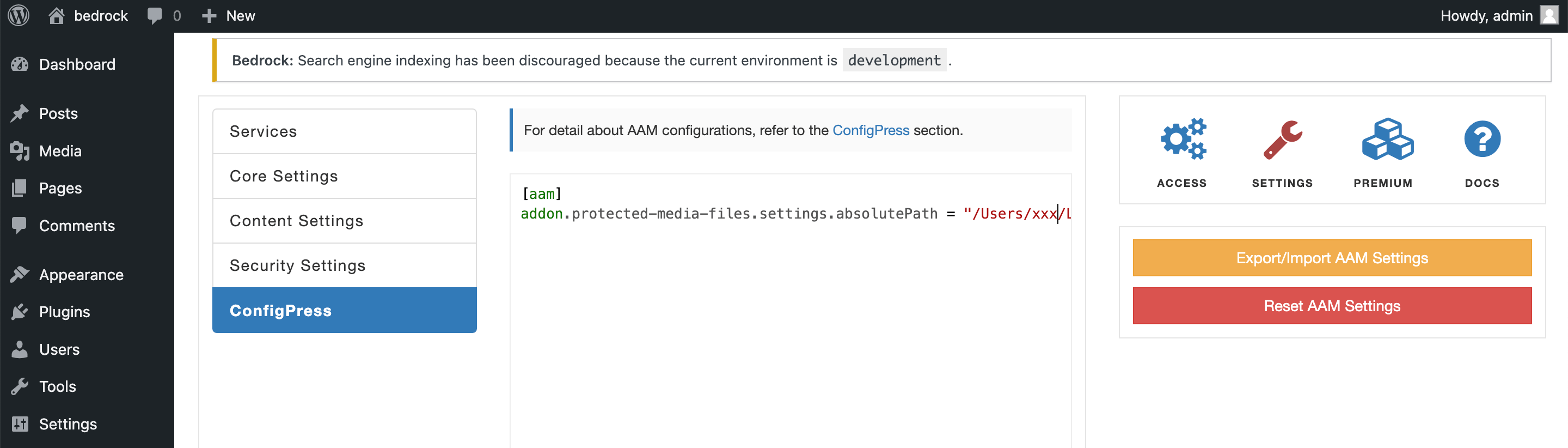
- On the AAM “Settings” page, go to the "ConfigPress" tab.
- Enter the
addon.protected-media-files.settings.absolutePathproperty and provide the absolute path to the Bedrock “web” folder. This folder contains directories like "app" or "wp". For instance, our local path to this folder looks like this: “/Users/xxxx/Local Sites/demo/app/bedrock/web/“. Ensure the trailing forward slash "/" is included.

This configuration will solve the path issue. In AAM release 6.9.28, it will be even simpler, as you will be able to use constants instead of a hardcoded absolute path. Look out for the next AAM 6.9.28 release, which will allow you to define your path like this:
[aam]
addon.protected-media-files.settings.absolutePath = "{WP_CONTENT_DIR}/../"